Text editor extension
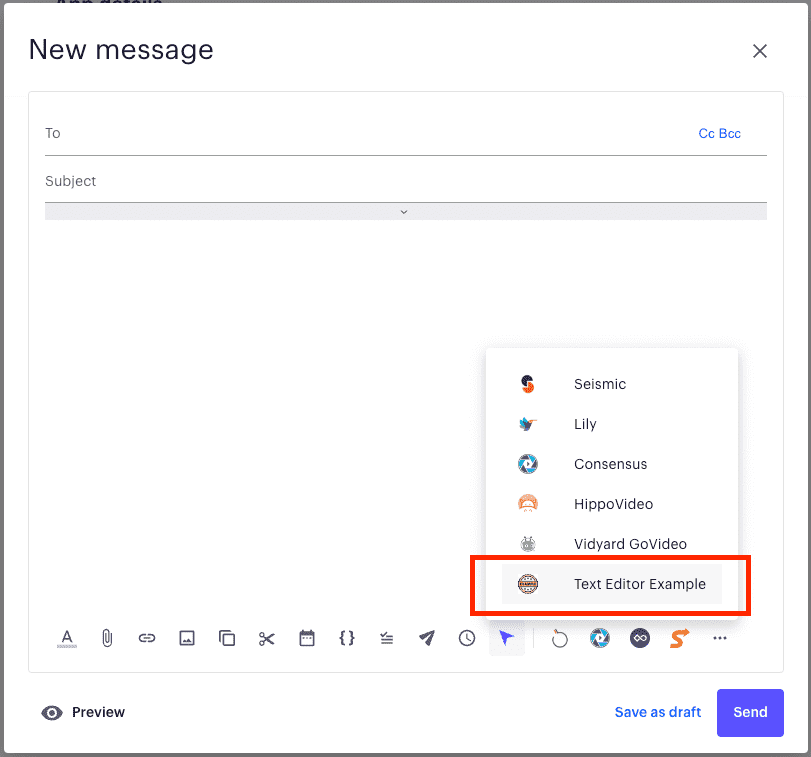
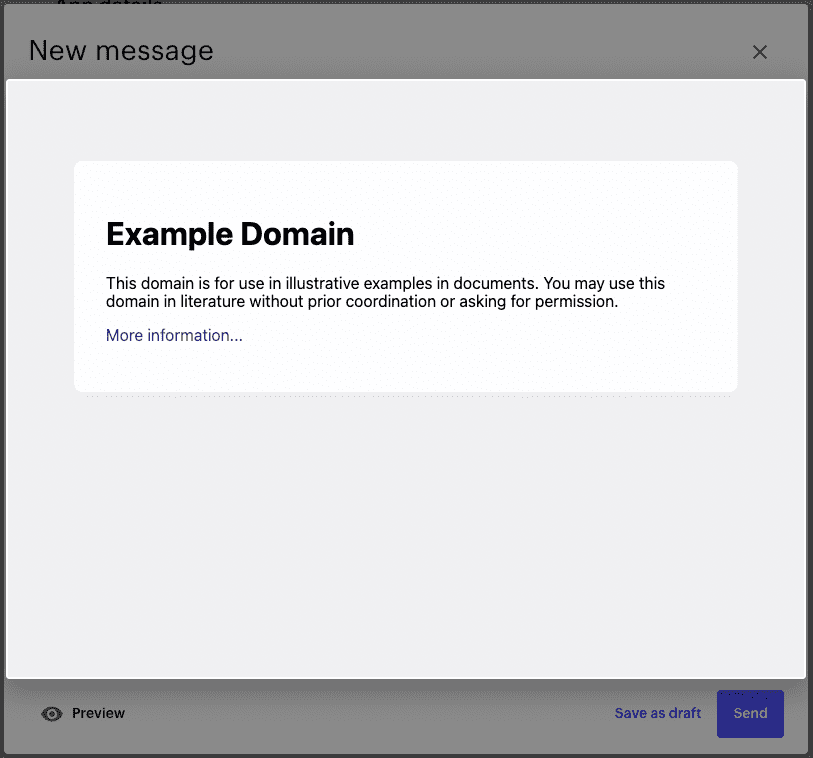
Text editor extension allows you to inject custom HTML into the email message currently being created in the editor. Your extension is presented by an icon on the editor toolbar. When the end-user clicks the extension icon the URL you have configured for this extension will load in an overlay window.


Configuring text editor extension
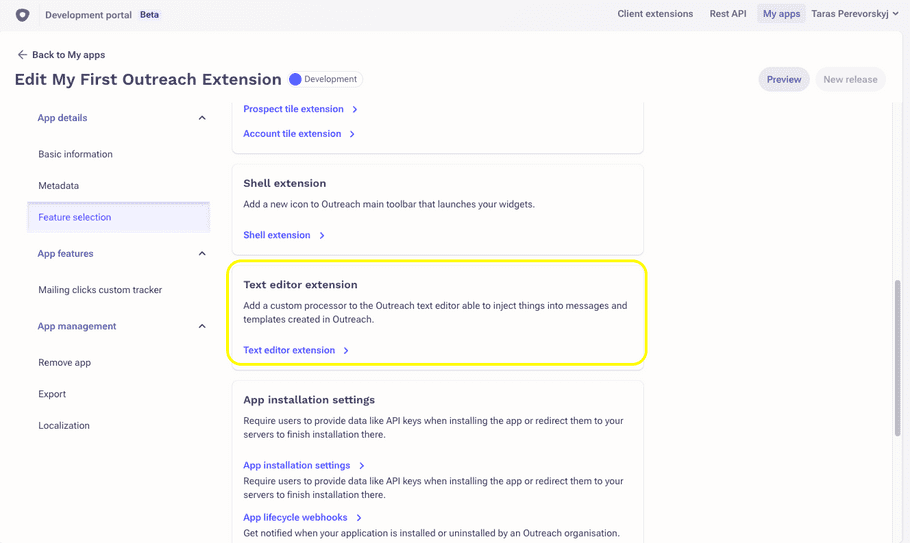
Go to editing your app and open "Feature selection" tab from the menu on the left. Then add "Text editor extension" feature

Then on the extension configuration page put in the URL of the web widget that should appear in the overlay window. Then select the context properties needed for your case and optionally specify the window size as necessary.
To read the context properties use the JavaScript SDK. This article provides more details.
At some point your extension should return back the string to be injected into the message. Call the
enhanceTextEditor
method passing the HTML string you wish to inject into the message body. Once called enhanceTextEditor will close extension
window and inject the HTML string at the cursor position in the active text editor. To also replace the subject of the message,
provide the new subject of the message in the second parameter.
Supported context properties
Following properties are currently supported:
Considerations
The Outreach text editor may appear in different contexts and not all the contextual data may be available at all time. Examples:
- User can launch the text editor from the top Outreach toolbar without opening a specific prospect first. In this case the prospect data sent to your extension will be empty.
- User deletes the recipient email address in the message and then launches your extension. Also in this case the value sent to your extension for recipient email address will be empty.